像素风是久盛不衰的游戏美术类型,像素给人的第一印象是简单,但深究起来有着大大的学问。我们熟悉的开罗系列、元气骑士、我的世界……说来都是像素风,但是它们美术上的差异也十分明显。
下面一起来简单了解下像素风到底是什么风吧!

Part 1 像素那点事
我们经常会听见这些和像素有关的词:点阵、8bit等等。
“点阵图”就是位图。
在电脑课上我们学过,矢量图无论在屏幕上放多大,它的边缘都是清晰的;位图不然,将其放大会发现一个个小方块,那就是所谓的像素。我们熟悉的720p、1080p,所代表的都是图像纵向像素点数量。
严格地来说,再精细的位图都是像素构成的,我们所称“像素风”,往往是指肉眼可见有小方块的美术风格。拼豆、十字绣、马赛克、led灯牌……其实都是一种像素艺术。
像素往往代表着复古。
过去之所以采用像素游戏画面,一是显示设备的限制,二是游戏机内存大小的限制。
下面是像素时代几个著名的游戏机,它们代表作的图片都可以在本文中找到(一眼就可以认出来):
任天堂 Game Boy 掌机(89年)为黑白液晶显示屏,仅能显示4级灰阶。代表作《俄罗斯方块》;
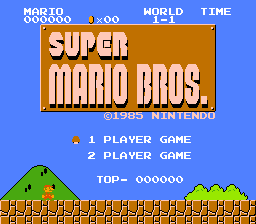
任天堂红白机 FC (83年)可以显示48色和5灰阶,同屏幕最多显示其中13色。代表作《超级马里奥兄弟》;
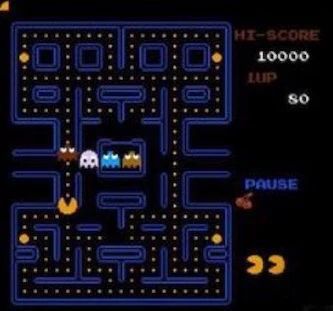
雅达利2600(77年)支持160 X 192分辨率屏幕,最高128色。代表作《吃豆人》。

“位”是什么东西:
据说减少颜色位数、使用8bit音乐可以让游戏作品更有像素复古风味。
1、颜色
我们常说的8位、16位、32位指颜色深度( n-bit colour ),也称为位深度。位数越大意味着图像的颜色可以更加丰富和过渡自然。
1位:黑白二色;
4位:2^4=16种颜色;
16位:RGB模式下,R(红)B(蓝)各有2^5=32种取值;G(绿)有2^6=64种。
24位(真彩色):RGB各有 2^8=256 种取值
2、音频
8bit风音乐中的8bit,从定义上来讲指音频采样位深。
我们现在所谓8bit风格,其实叫芯片音乐( Chiptune ),是一种使用可编程音频发生器芯片合成的电子音乐,盛行于1980年代到1990年代间,因此格外有年代感。
Part 2 像素图形风格
到了最喜欢的欣赏像素游戏艺术魅力的环节!其实并没有严格的像素风分类,参考了部分资料后,笔者按主观感受将其大致划分了六种。
下例手游的截图均来自论坛玩家/游戏官图,具体都有什么游戏先有请课代表来作答(x)
一、黑白
顾名思义,除了黑白色系没有其他任何颜色,有灰阶的存在所以并非等于1位色游戏。听上去简约,但运用一定技法也可以表现相当复杂的图案。
同为黑白,以下三者大相径庭:



最后这个游戏额外特别。《奥伯拉丁的回归》(Return of the Obra Dinn),今年3月获得了GDCA的最佳叙事奖,IGF的最佳叙事奖和Grand Price三个奖项。最新消息于2019年秋季登陆Switch平台。
这张截图看上去包含了灰阶,但却是不折不扣完全黑白的1位色游戏——其大量运用了“抖动”技法(见 part 3 )。
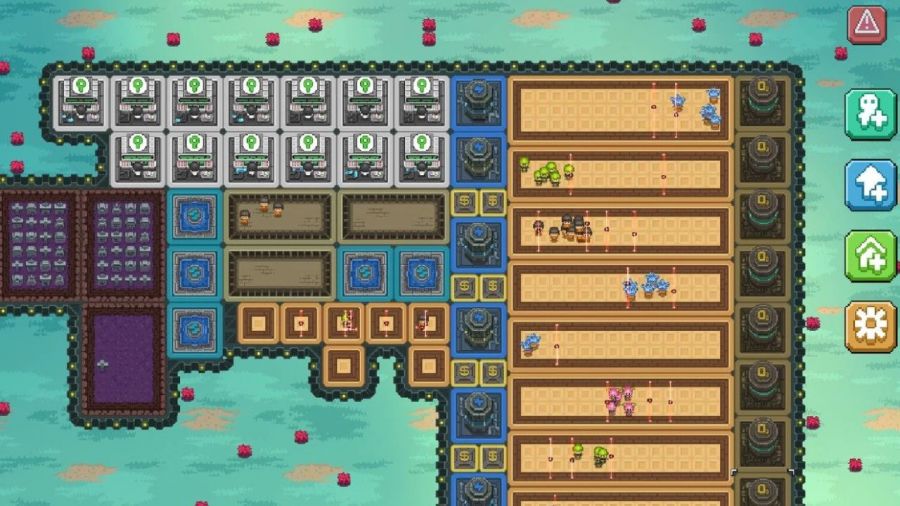
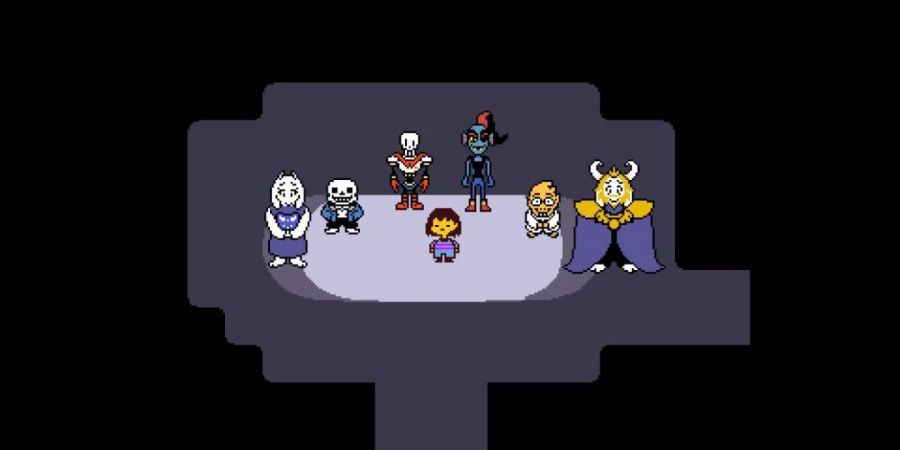
二、简约色块风
无描边,用色块来表现形状的风格。色块上表达立体感的阴影较少。
虽然乍看之下不那么精致,但能形成独特的氛围,在剧情游戏中恰好能不喧兵夺主。




三、简约卡通风
色彩鲜亮,有描边,立体感表现不深。选择这种风格的游戏作品都和可爱、轻松、治愈联系在一起。(你摸着良心再说几遍)
优秀的配色可以让画面丰富而不杂乱,让人赏心悦目~
用以角色塑造的效果非常好。





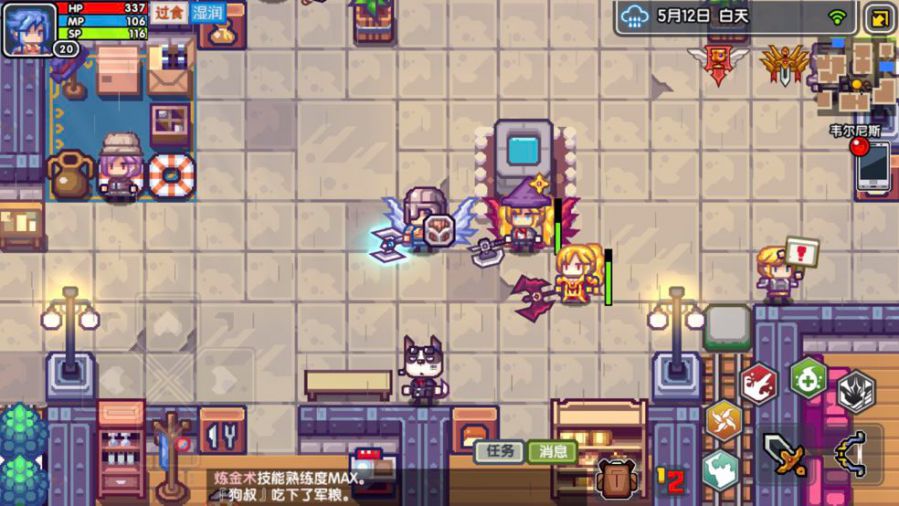
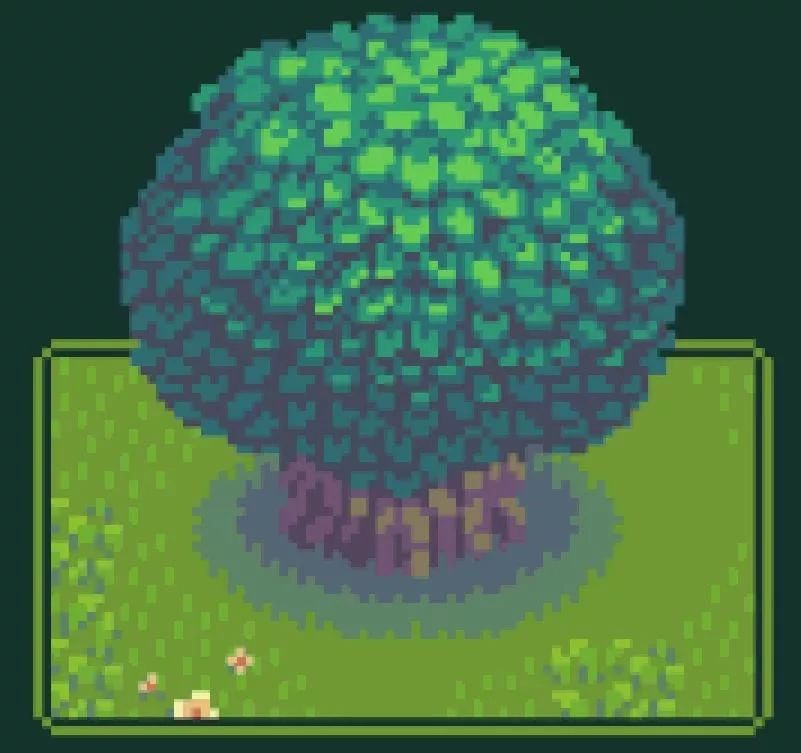
四、立体风
像素更小,在颜色处理上更为精细,人物、环境的层次很明显,并且能在一定程度上体现出物体的材质。到这种程度的作品就已经相当成熟(从美术上来讲),拥有自己的艺术特色。






五、艺术风
更注重整体的气氛渲染,以达到特殊的艺术效果。
可以看成是把其他美术风格的东西拿来,运用到像素本质之上。



六、等距视角风
等距视角不是像素独属。《纪念碑谷》就是一款等距视角作品。
相比起最复古的横版、纵深平面而言,等距视角太过特别了!视角自带了立体感,用简单颜色即可打造2.5d效果。再深入下去,就演变成了立体像素的风格。



part 3 来学习像素画吧!
下文内容包含一些大佬的教学及说明,有基础也有进阶内容,点击阅读原文可以跳转至原帖,详细查看出处。
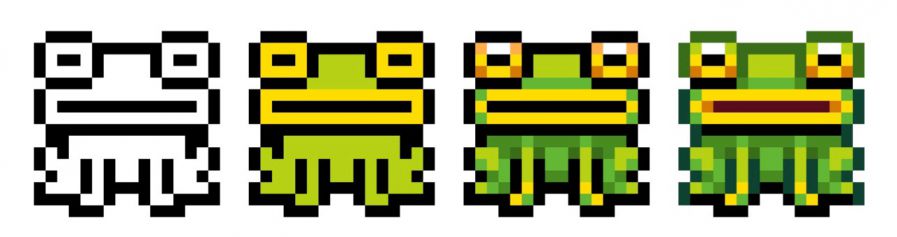
一、16*16可爱像素图形绘制
iLKke大佬教你画青蛙


经过最简单的四步(轮廓-铺色-立体色-轮廓色),就可以绘制出下面这些可爱的小图标,只要有像素格,模仿起来相当容易。
二、进阶像素技法
最简单的像素风格是纯平面的,要达成立体过渡的效果,其一是增加颜色数量,其二是运用阴影、“抖动”等技法。

抖动是将两种颜色的像素网状排布,当图片尺寸较大,像素较多时可以使用这种手法。为了过渡自然,两种颜色不应差距过大。
像素艺术指南:抖动及抗锯齿教学
抖动的功能类似于漫画中网点承担的部分功能。抖动不一定是规律的,不同抖动手法能产生不同效果,如上图所示:第一张是在抖动中加入一些形状;第二张是抖动叠加,多种颜色得以构成过渡;第三张是随机抖动(通常不建议使用)。
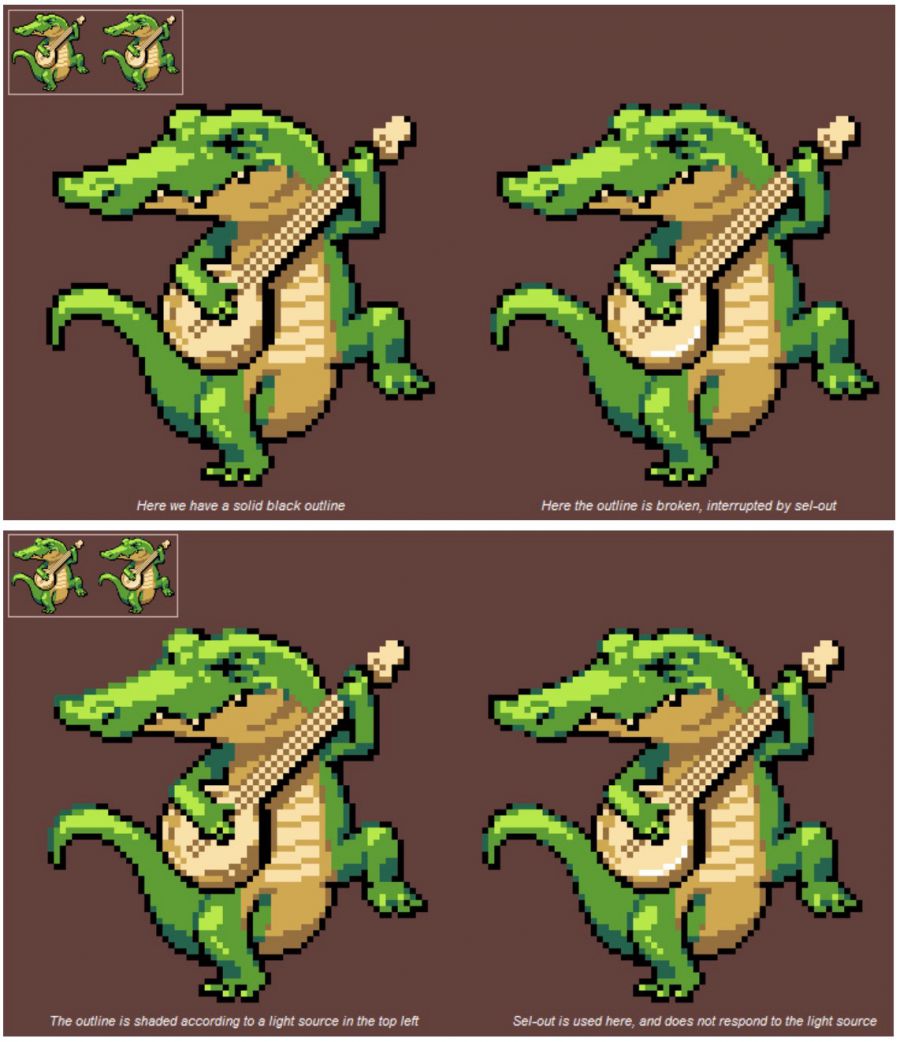
关于手动抗锯齿:因为像素的限制,斜线的边缘不可能是平滑的,而是呈现阶梯锯齿状。下图左上的鳄鱼轮廓因此稍显生硬。此时我们可以对其进行抗锯齿处理(下图右)。在黑色轮廓线上填上少量绿色像素,使整体视觉效果更加柔和。

除此之外,还需要如图左下一般,根据设定光源调整轮廓线的颜色,使图像更立体。
三、精细像素作画步骤
这是更复杂的作画步骤,在单一图像上运用了丰富的色彩。
精细像素风格的游戏都是如此绘制,放在屏幕上看很小的图标,拆解来看步骤其实完整复杂——像素风并不是偷工减料图省事,它要花费设计师大量的精力去绘制。
(对于我们而言,只要尽情欣赏大佬作品就可以了!)
slynyrd大佬精细像素画以及像素动画教学


最后,想要作画,肯定离不开工具。现在能画像素画的电脑及手机软件相当多,这里只推荐一个:像素画编辑器 Pixel Studio,可以满足各个层次的需要。
参考:indienova公众号文章《【游戏开发】自学画像素画#2: 二维平面像素介绍》

元宇宙数字产业服务平台
下载「陀螺科技」APP,获取前沿深度元宇宙讯息
110777025(手游交流群)
108587679(求职招聘群)
228523944(手游运营群)
128609517(手游发行群)